AstroとWordpressでJamstack その2 Astroのインストールと初期設定
公開日時:2024-03-20T04:50:32.988Z
だいぶ間が空きましたが、その2です。
今回はAstroのインストールと初期設定。
プロジェクトを作成したいディレクトリでターミナルを開き、
npm create astro@latest
Need to install the following packages:
create-astro@4.7.4
Ok to proceed? (y) y
astro Launch sequence initiated.
dir Where should we create your new project?
./AstroPress
tmpl How would you like to start your new project?
Empty
ts Do you plan to write TypeScript?
Yes
use How strict should TypeScript be?
Strict
deps Install dependencies?
Yes
git Initialize a new git repository?
No
◼ Sounds good! You can always run git init manually.
✔ Project initialized!
■ Template copied
■ TypeScript customized
■ Dependencies installed
next Liftoff confirmed. Explore your project!
Enter your project directory using cd ./AstroPress
Run npm run dev to start the dev server. CTRL+C to stop.
Add frameworks like react or tailwind using astro add.
Stuck? Join us at https://astro.build/chat
╭─────╮ Houston:
│ ◠ ◡ ◠ Good luck out there, astronaut! 🚀AstroPressと命名してみました。
「How would you like to start your new project?」ここは Emptyでクリーンな状態にします。
Astroがインストールできたら、インストールしたディレクトリにいって
npm run dev 動作確認します。
まぁ動くので、ソースディレクトリの用意をしましょう。

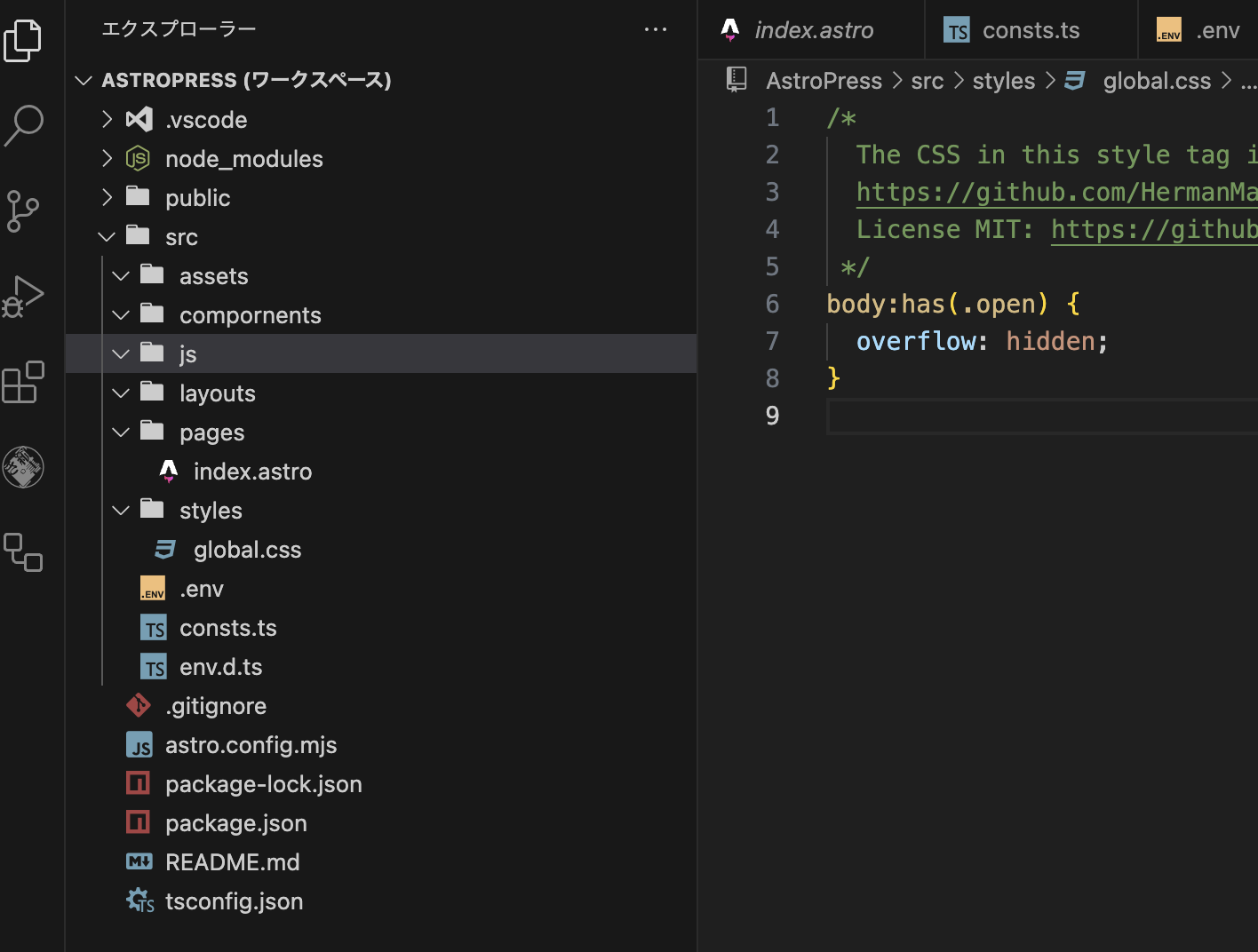
今回srcディレクトリ配下に画像のようにディレクトリを用意しました。
asettesには最適化してもいい画像などのファイル
jsにはクライアントで実行したいjs
compornents にはパーツを出力する.astroファイル
layoutsにはレイアウトを定義する.astroファイル
stylesにはcssファイルを配置していきます。
src直下のconsts.tsにはいろんなファイル(コンポーネントとかレイアウトとか)で使いたい変数を記述。
.envファイルはサーバ情報などの秘密情報を記述します。
まぁ準備ばかりでも面白くないので、早速ブログ一覧を出力テストしてみましょう。
src/pages/index.astro
を編集します。
---
const res = await fetch('https://xxx.com/wp-json/wp/v2/posts?_embed'); //後ほど.envとかにサーバ情報は分離します。
const posts = await res.json();//ここ忘れがち。Jsonにコンバートしないとね。
---
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="viewport" content="width=device-width" />
<meta name="generator" content={Astro.generator} />
<title>AstroPress</title>
</head>
<body>
<h1>AstroPress</h1>
<ul>
{
posts.map((post:any) => (
<li>{post.title.rendered}</li>
))
}
</ul>
</body>
</html>一旦サーバ情報とかも直書きです。
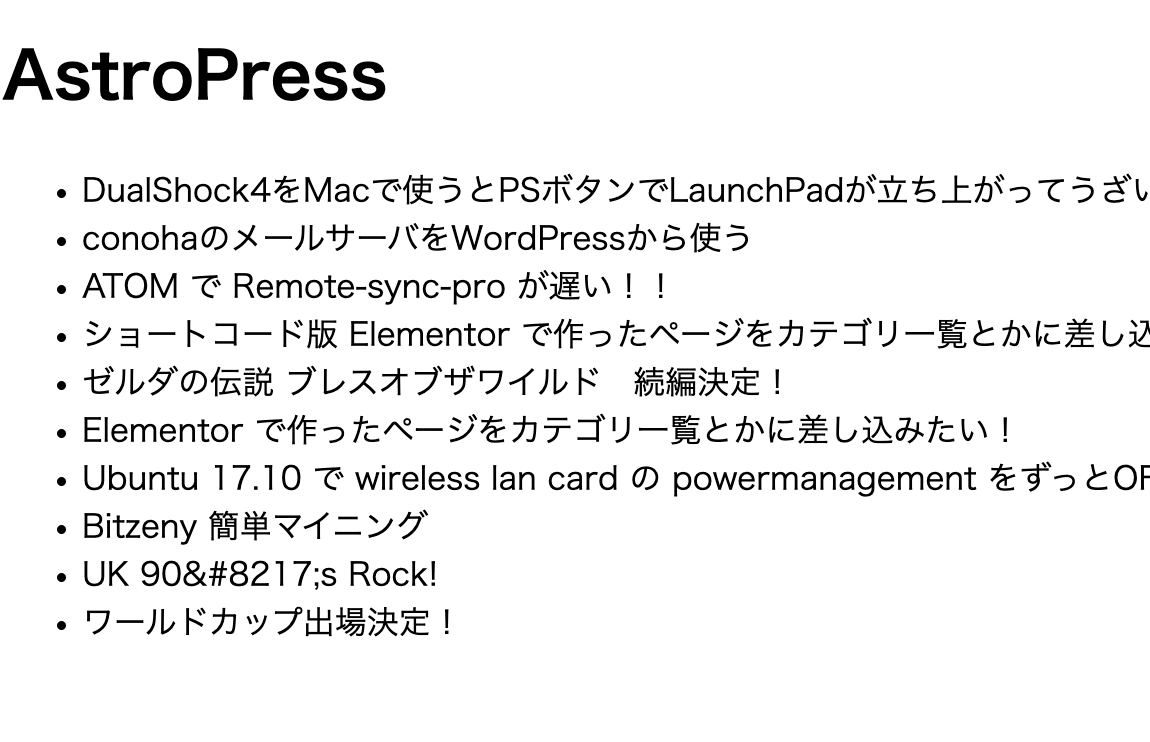
WPはデフォルトで10件Jsonを返すので、

このように10件表示されたらOK。
次回はLayoutの作成とかを予定。
AstroPress